Trailer for final experience
Examples of different plants that was generated with the procedural plant generation tool
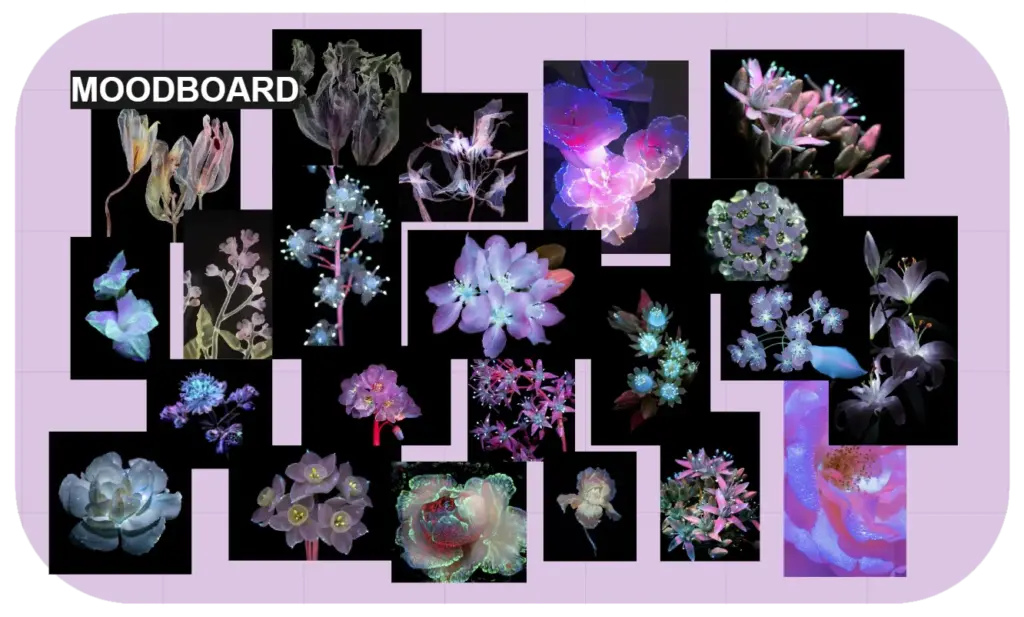
Slideshow showing flower diversity

Examples of different plants that was generated with the procedural plant generation tool
Slideshow showing flower diversity

Examples of different plants that was generated with the procedural plant generation tool
Slideshow showing flower diversity

Examples of different plants that was generated with the procedural plant generation tool
Slideshow showing flower diversity

Examples of different plants that was generated with the procedural plant generation tool
Slideshow showing flower diversity

Examples of different plants that was generated with the procedural plant generation tool
Slideshow showing flower diversity

Examples of different plants that was generated with the procedural plant generation tool
Slideshow showing flower diversity

Examples of different plants that was generated with the procedural plant generation tool
Slideshow showing flower diversity

Examples of different plants that was generated with the procedural plant generation tool
Slideshow showing flower diversity

Examples of different plants that was generated with the procedural plant generation tool
Slideshow showing flower diversity

Examples of different plants that was generated with the procedural plant generation tool
Slideshow showing flower diversity

Examples of different plants that was generated with the procedural plant generation tool
Slideshow showing flower diversity

Examples of different plants that was generated with the procedural plant generation tool
Slideshow showing flower diversity

My Role: Develop whole project
Tools: Unity, Visual Studio, Houdini, Photoshop
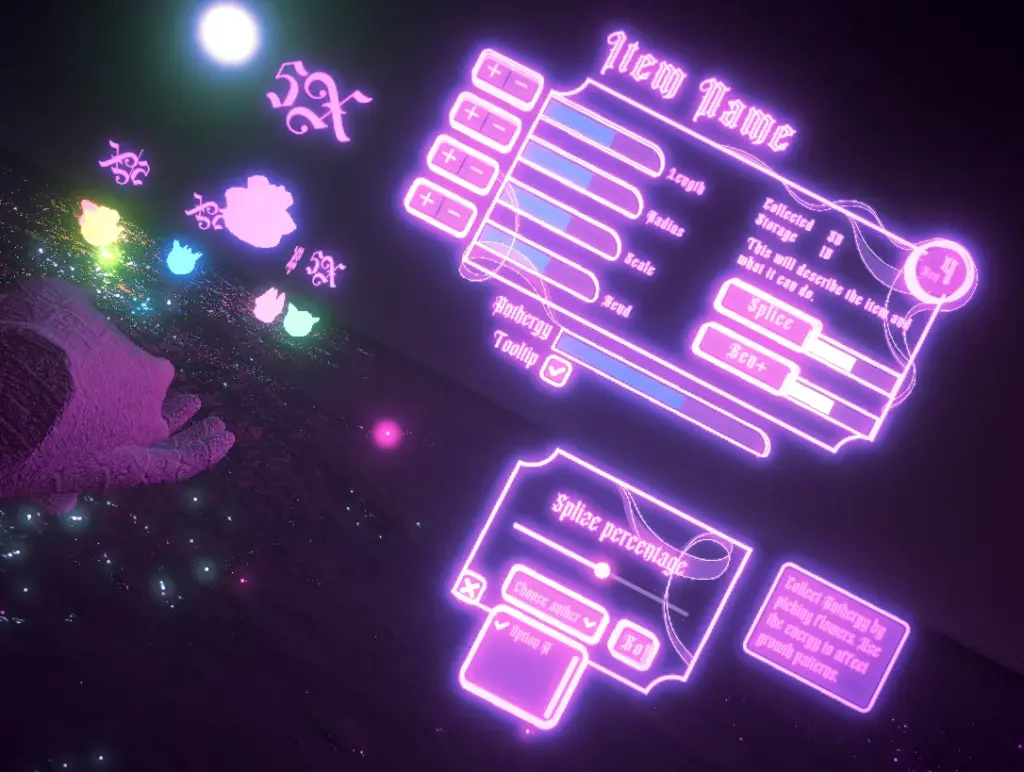
I made an inventory for the player to control the plant growth, which consists of a 2D layer and a 3D layer. The inventory stores picked anthers, which uses scriptable objects to manage the growth data that the player can influence. In the UI menu I was configuring functionality for regular UI elements such as toggles, buttons, sliders, dropdowns, meters, and tooltips, which the player interacts with using a hand ray.
Research

Base setting

Procedural modelling

Procedural mesh tool

Inventory